前言
由于很久没有打理自己的博客了,最近在准备更新一波自己的博客的时候,发现原来自动部署的Travis Cl竟然开始收费。虽然官方说会有免费的方案,但是仔细查阅相关资料后发现,所谓的免费方案只是给你了一些积分,每次部署都会消耗一些积分,不会自动恢复,这就意味着积分用完后,就必须使用付费的方案了。我一看,好家伙!付费方案一个月69刀,这让贫穷的我接受不能,于是乎开始寻找替代方案。最后发现Github推出了类似的服务Github Actions,还是免费的,并且支持私有仓库,这让我眼前一亮,决定将博客的自动化部署迁移到Github Actions中来,并且考虑自动部署的虚拟机的环境兼容性问题,顺便将我的Hexo博客软件版本和主题版本进行升级,避免产生不必要的麻烦。
具体思路
-
创建新的私有仓库,删除原博客仓库下的source分支
-
创建秘钥,为两个仓库部署秘钥
-
初始化源码仓库,并安装最新版本的Hexo和主题
-
复制主题配置文件,并进行修改
-
添加工作流文件,并进行修改
创建源代码项目
在使用Travis cl自动部署的时候,由于Travis cl不支持私有仓库,博客源代码和渲染后的页面都在一个公开的仓库的不同分支里。有的朋友有不想展示博客源代码的需求,正好Github Actions支持私有仓库这个特性,可以达到这个需求。
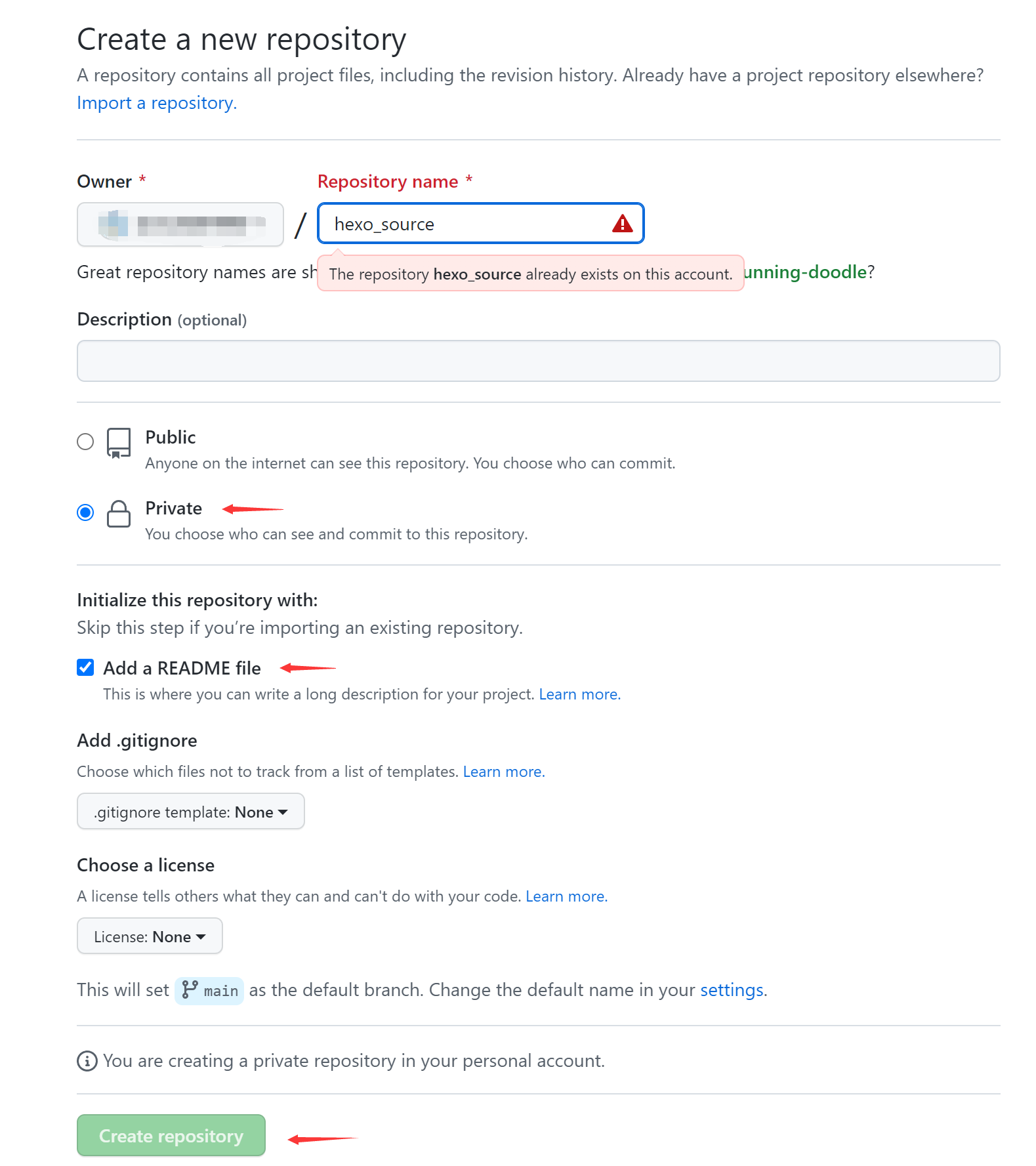
首先登录自己的Github账号,新建仓库,填写项目名称hexo_source(我这里已经创建好了),选择private,其余可以选择默认,最后点击最下方的Create repository,这样源代码仓库就创建好了。

然后到原来博客仓库下删除source分支,本人的source分支由于已经删除,此处不再展示。
创建并部署秘钥
创建秘钥的作用是让私有源码仓库(私有)有权限去访问并修改博客仓库(公开),从而完成自动更新。下面使用以下命令创建秘钥:
1 | ssh-keygen -t rsa -f hexo-depoly-key |
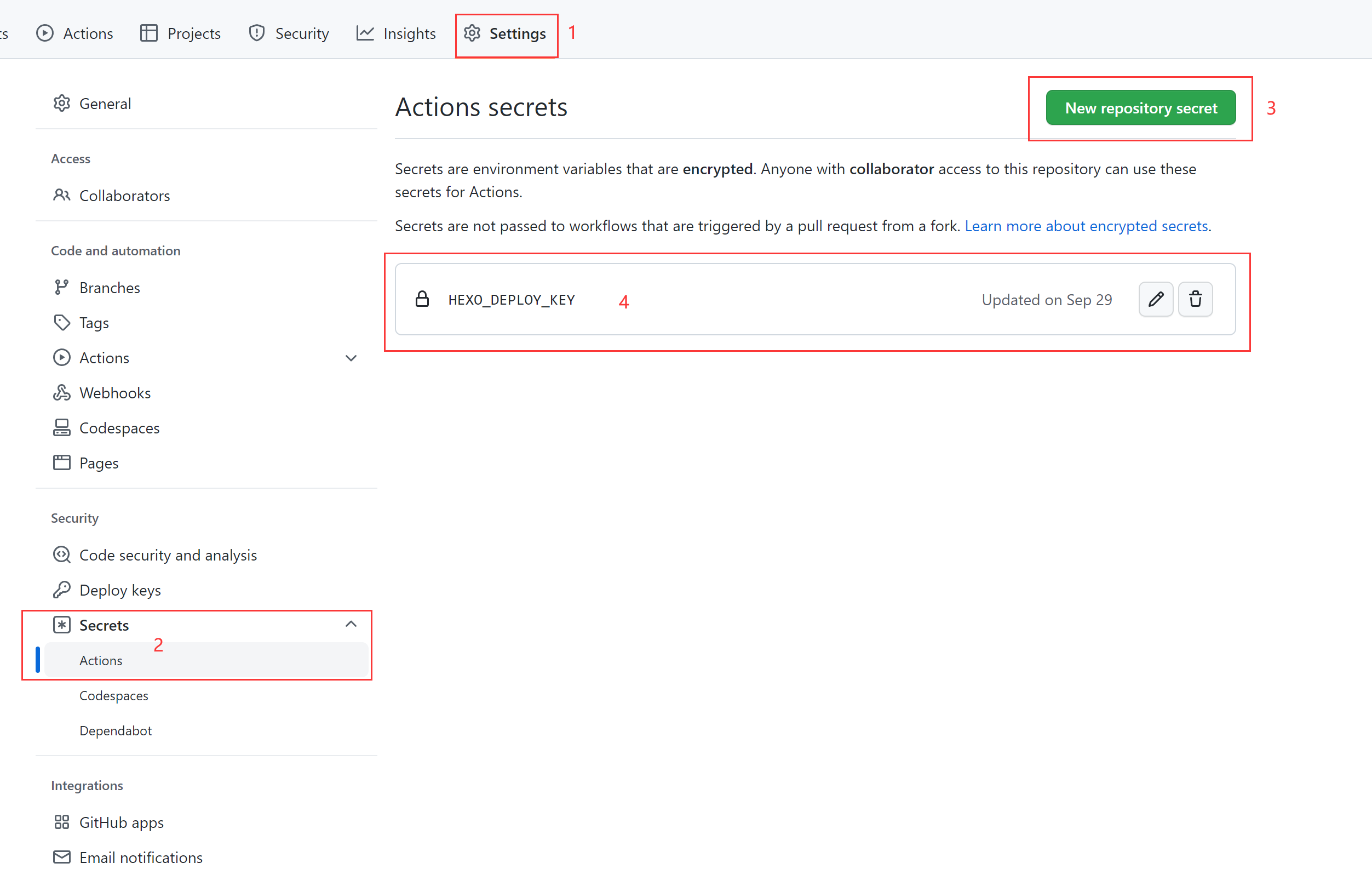
命令执行完成后会生成两个文件:私钥文件hexo-depoly-key和公钥文件hexo-depoly-key.pub。然后进入你的源码仓库(私有),在设置页面下找到Secret标签下的Actions,新建一个Actions Secrets,标题可以命名为HEXO_DEPOLY_KEY,然后将私钥文件hexo-depoly-key内容复制进去,然后保存,然后你会在该页面下看到如图所示内容:

注意:一定要完整复制,不要有多余的空格
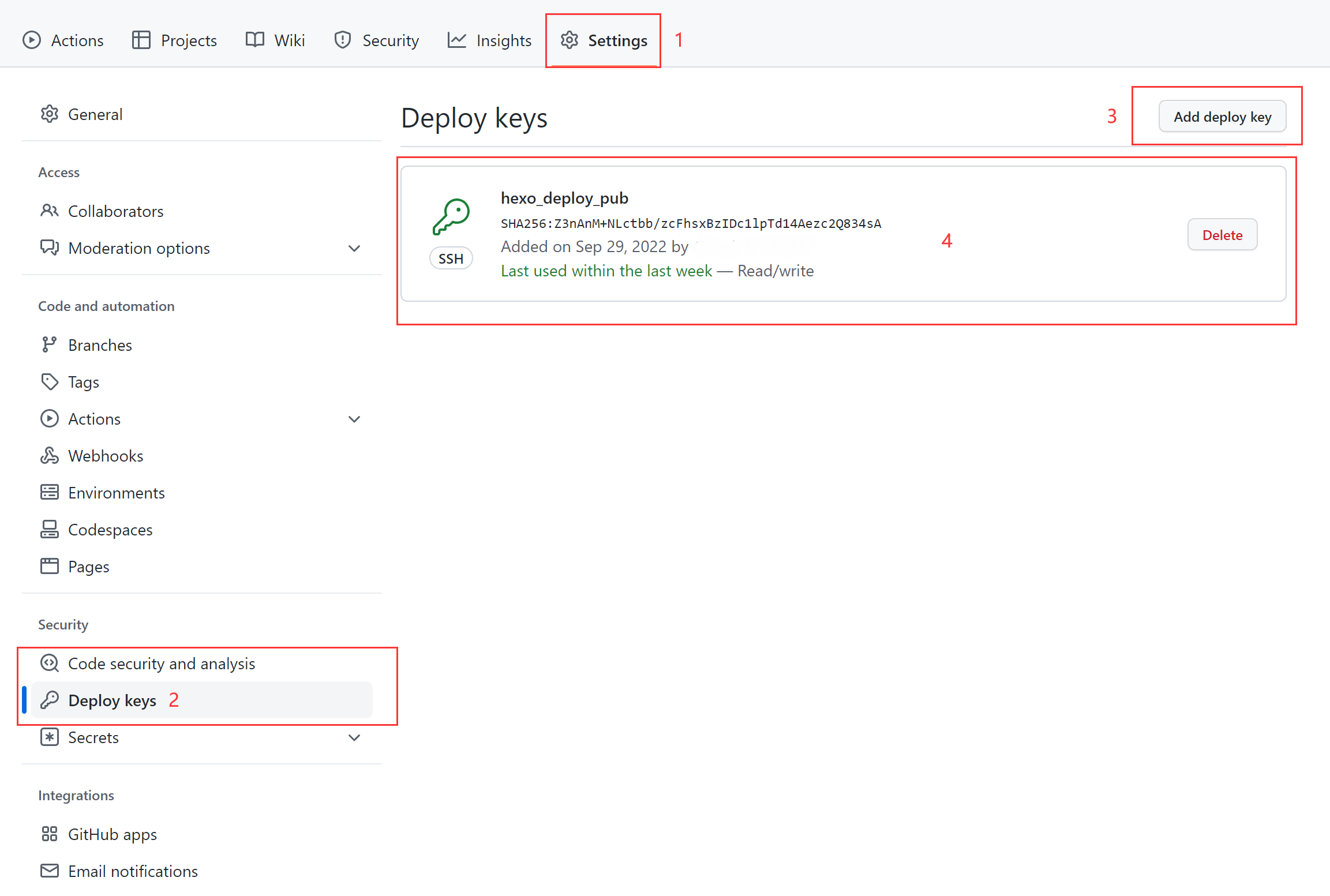
接着前往你的博客仓库(公开),在设置页面下找到Depoly Keys,然后添加depoly key,名称填写hexo_depoly_pub,内容填写公钥文件hexo-depoly-key里的内容,勾选Allow write access选项后,点击最后的Add key,最后你会在该页面下看到如下图所示内容:

注意:一定要完整复制,不要有多余的空格
初始化仓库并升级Hexo和主题
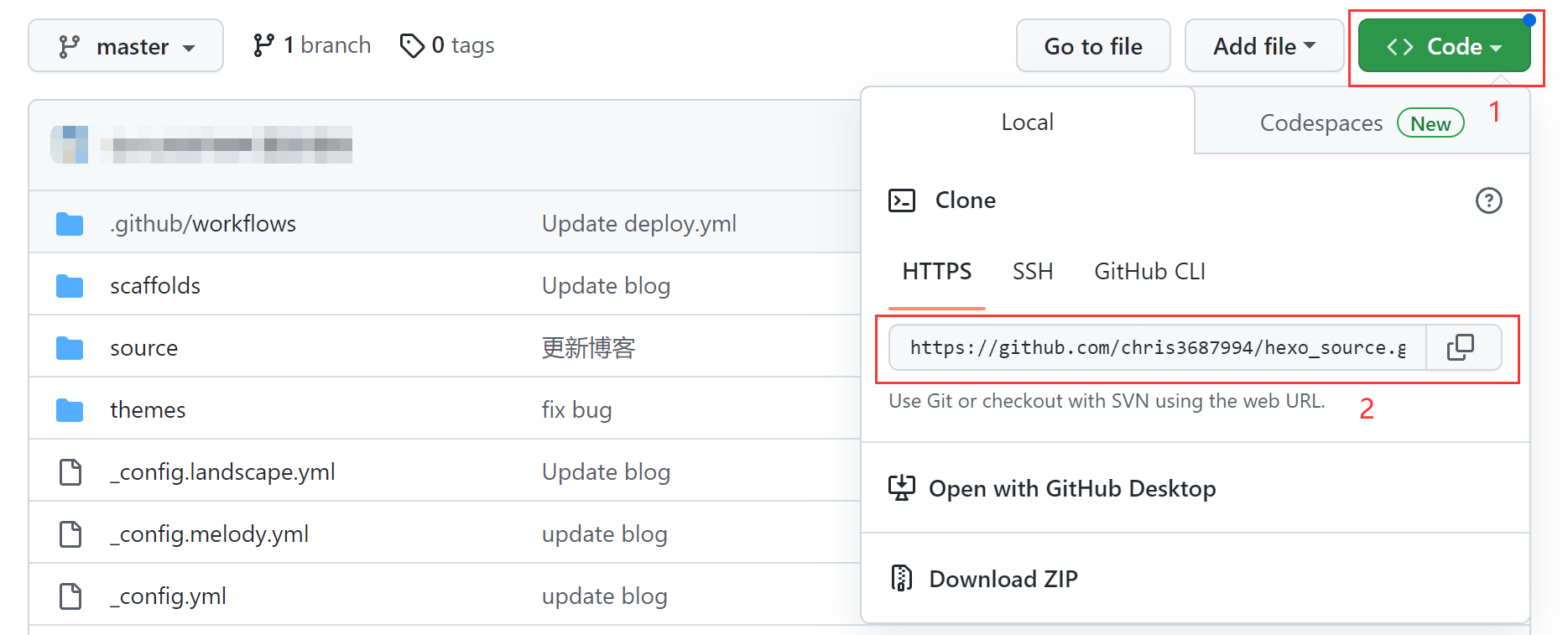
首先你需要在安装最新版本的Node.js,然后在Git Bash里使用npm install -g hexo-cli命令升级到最新的Hexo版本。再前往你的github账号里找到你创建的源码仓库(私有),在code界面里找到这个仓库的下载地址,并复制一些链接,如图所示:

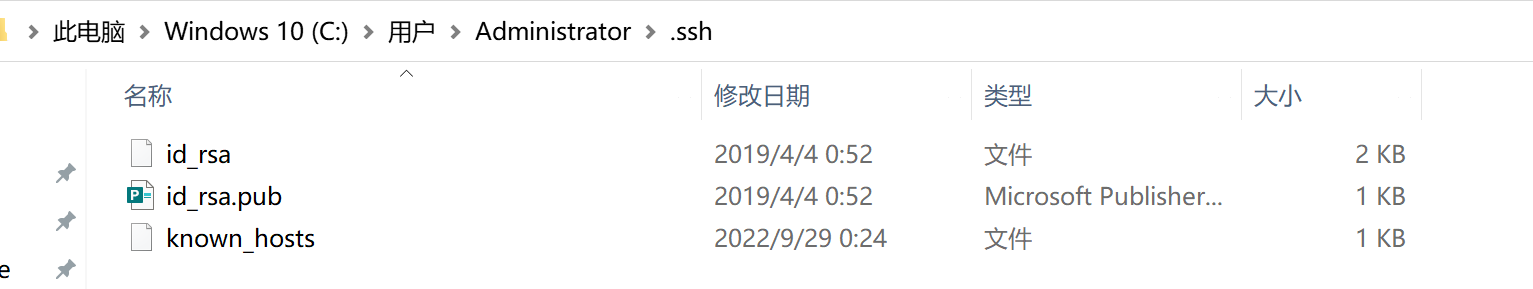
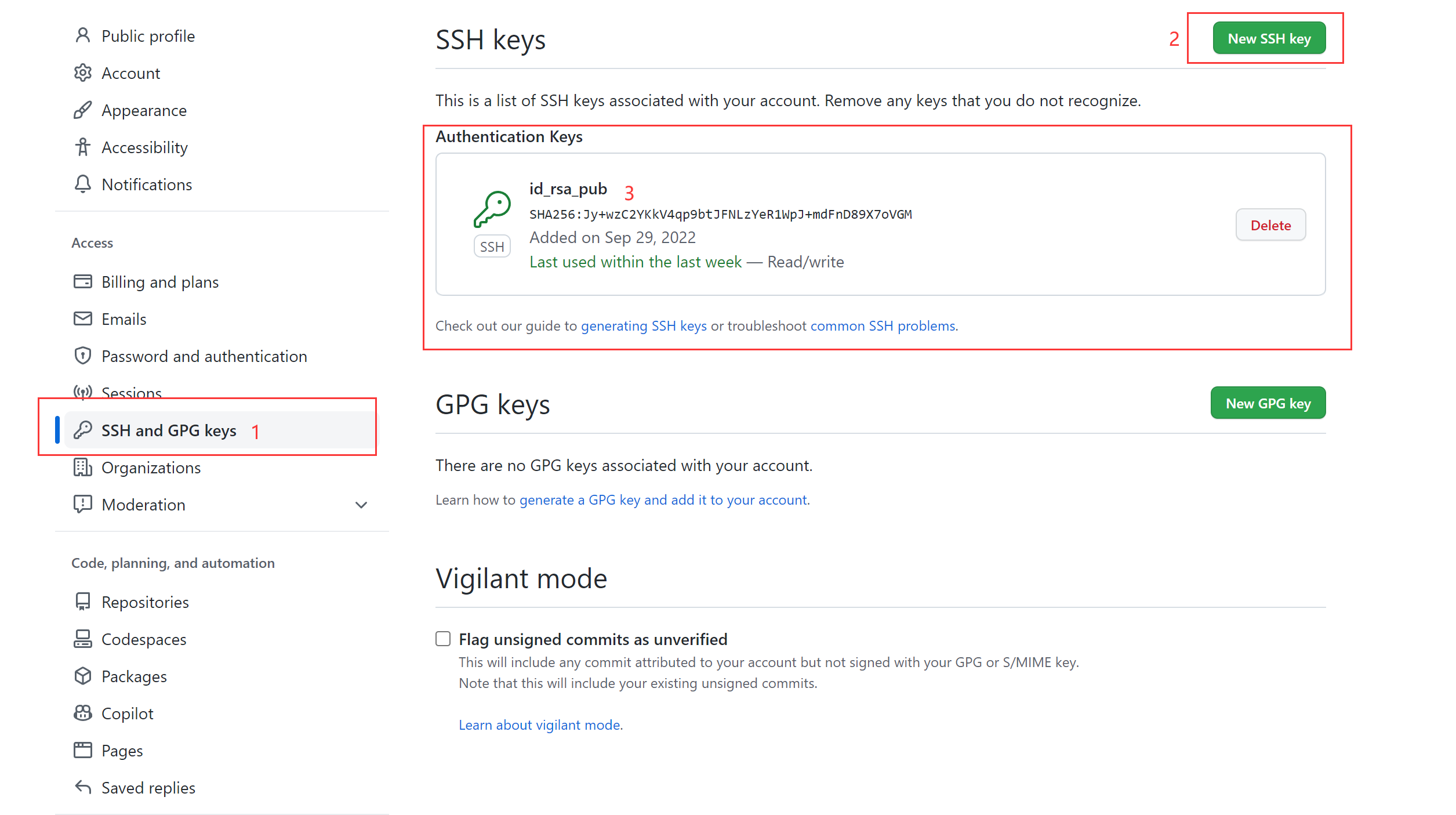
由于Git软件与仓库的连接已经不再使用用户名密码进行连接,而是使用更为安全SSH连接,因此需要生成一对秘钥,使用ssh-keygen -t rsa -C '你的邮箱'命令生成秘钥,连续按3个回车,然后你会在C:\Users\你的用户名下的.ssh目录里找到名称为id.rsa的私钥和id.rsa.pub的公钥,然后Github页面里找到你的个人设置下的SSH and GPG keys标签,添加New SSH key,标题名称随意,Key type选择Authentication Key,将id.rsa.pub的内容复制到下面的Key栏中,最后点击Add SSH key,完成添加。添加完成后如下图所示:


然后使用git clone 你复制的地址命令,将远程仓库克隆到本地,使用hexo init命令重新构建hexo目录,安装你之前的主题。
注意:具体主题的升级或安装请参考该主题的文档。
配置主题文件
本人使用的是Melody主题,具体的配置文档可以看这里,这里着重说一下我升级时的重点操作。
由于相当于在源码仓库(私有)重新按装了最新版的Hexo,首先要做的就是在Hexo工作目录下找到_config.yml文件,将原来老博客配置里的文件内容逐一进行复制,需要注意的是,将其中的theme配置为melody。将depoly中repository地址填写为git@github.com:你的用户名/你的用户名.github.io.git,具体地址可以在博客仓库(公开)Code页面下的SSH中找到。
我当前的Hexo版本为6.3.0,所以主题的配置文件位置发生了变化,在Hexo工作目录下面新建一个名为_config.melody.yml的配置文件,将老版本主题配置文件中的内容复制到新的配置文件中(也可以对照着配置文档对配置文件逐一修改),老版本的配置文件具体位置在./themes/melody/melody.yml中。
注意:如果你的hexo工作目录里还有
/theme文件夹,请删除它,否则主题会沿用老的版本,新的主题文件夹位置为./node_modules/hexo-theme-melody中。
本人重新安装了Markdown渲染器、emoji渲染器等个性化设置,这一步我就不做赘述了,各位看官按照自己的实际情况进行配置。
添加工作流文件
这里简单介绍一下Github Actions。Githu Actions是Github于2018年10月推出的持续集成服务。相比于Travis Cl,它是免费的,并且支持私有仓库。它允许开发者把每个操作写成独立的脚本存放在仓库中,可以由其他人进行引用。当你需要执行某个 action时,不必自己写复杂的脚本,直接引用他人写好的 action 即可,并且可以引用对多个,这样你就有了一个action的组合,达到事半功倍的效果。
Github Actions有一些基本概念:
-
workflows(工作流程):指一个可配置的自动化过程,如更新一次博客所有操作的集合,就是一个工作流程。
-
events(事件):事件是存储库中触发工作流程运行的特定活动
-
jobs(任务):指工作流中在同一运行器上执行的一组步骤,一个工作流程中可以包含一个或者多个任务。
-
steps(步骤):执行任务时的具体操作,一个任务中包含一个或多个步骤。
-
actions(操作):操作是用于 GitHub Actions 平台的自定义应用程序,它执行复杂但经常重复的任务。一个步骤中可以包含一个或多个操作。
-
runners(运行程序):运行程序是触发工作流时运行工作流的服务器,通常是Github提供的虚拟机。
下面介绍如何添加工作流文件,首先需要在你的Hexo工作目录下面创建.github\workflows文件夹,在下面添加新建一个名为depoly.yml的文件,然后前往Github搜索Hexo部署的workflow项目,这里推荐使用sma11black / hexo-action项目,是专门为Hexo部署写的工作流,将下列代码复制到你的depoly.yml中,并修改进行一下的修改:
1 | name: Deploy |
修改完成后将你原来博客文章等其他页面的源码复制到本地仓库,删除Travis Cl的部署文件,使用如下命令更新远程仓库,你的源码仓库(私有)就会根据脚本自动同步到你的博客仓库(公开)了:
1 | git add * |
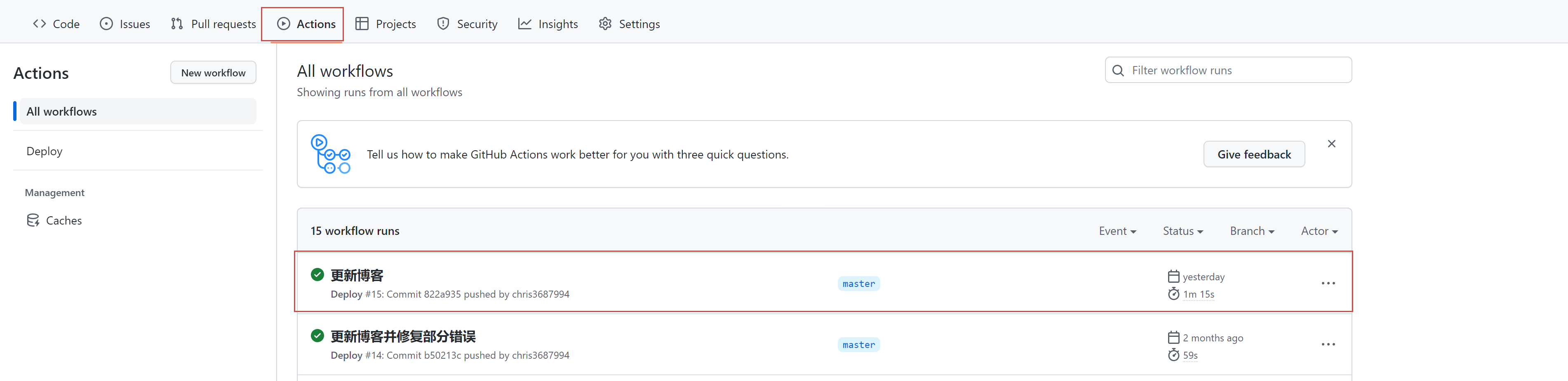
最终调试的结果和进度都会在仓库的Actions标签下看到,如图所示:
 然后就大功告成了,可以愉快的更新自己的博客了,并且还是免费的!😉😉😉
然后就大功告成了,可以愉快的更新自己的博客了,并且还是免费的!😉😉😉
写在最后
由于这篇日志隔了一段时间,大多是凭着自己的记忆写的,可能会存在一些纰漏,同时也是给自己做一个备份,以免时间长了忘记。所以这篇文章算是参考,如果在迁移过程中出现一些意外情况请善用搜索引擎,毕竟咱也不是特别专业的,都是兴趣使然,也请大家对这篇文章的不足之处进行谅解。
